Blazor 是微软提供的 .NET 前端 Web 框架,它也能开发单页应用程序(SPA),对于开发者而言大部分的前端逻辑都可以使用 C# 去完成编写,这对于后端兼全栈开发而言似乎更友好,随着 .NET Core 增长,相信会有更多的人去学习和使用。
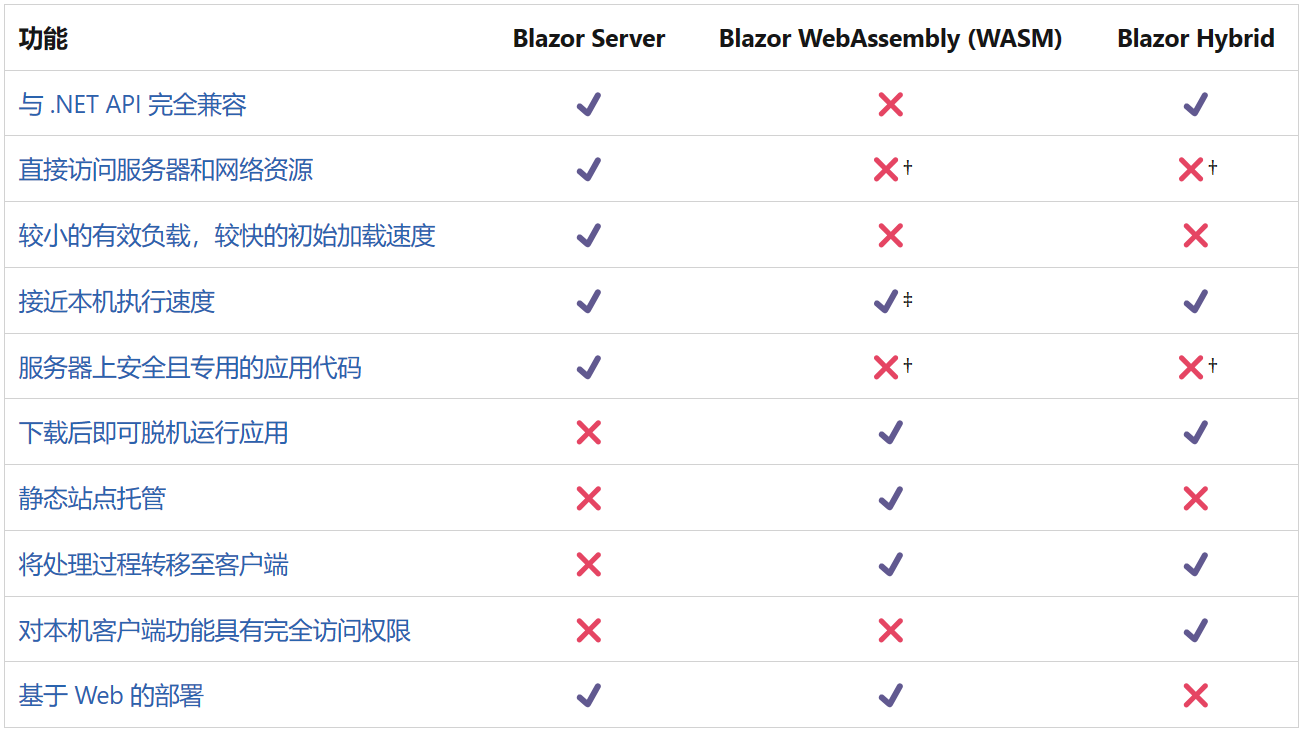
Blazor 有三种托管模型:

博主选择使用 Blazor WebAssembly 来练习开发一个 Ecommerce 应用,目前完成度大约 30% 。
Blazor 项目默认是有 Bootstrap 的 UI 框架的,本练习项目使用 MudBlazor UI 框架,IDE使用 Visual studio 2022,ORM 使用 EF Core,数据库使用 SQL Server,解决方案包含:Ecommerce.Server、Ecommerce.Client、Ecommerce.Shared 三个项目,分别是Web Api、SPA、共享模型。
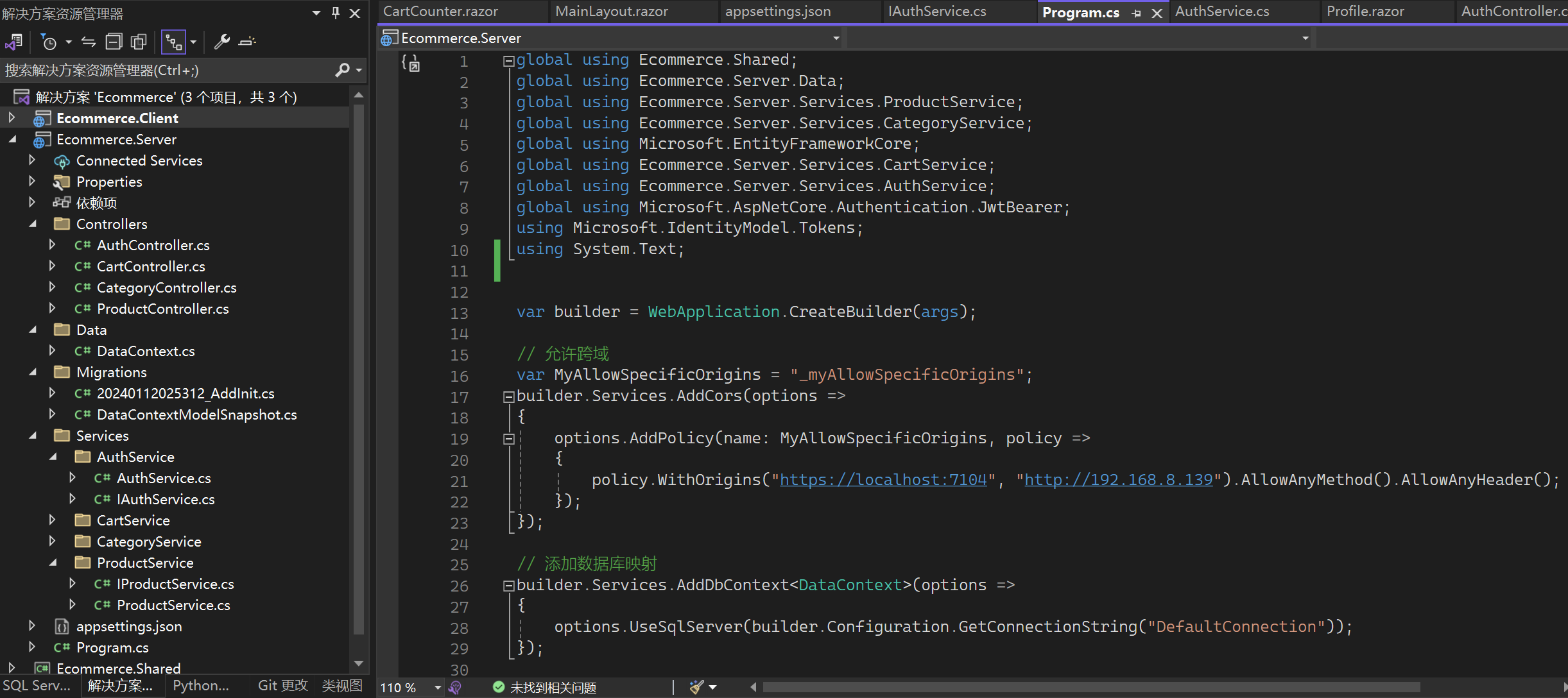
Web Api Program.cs 截图

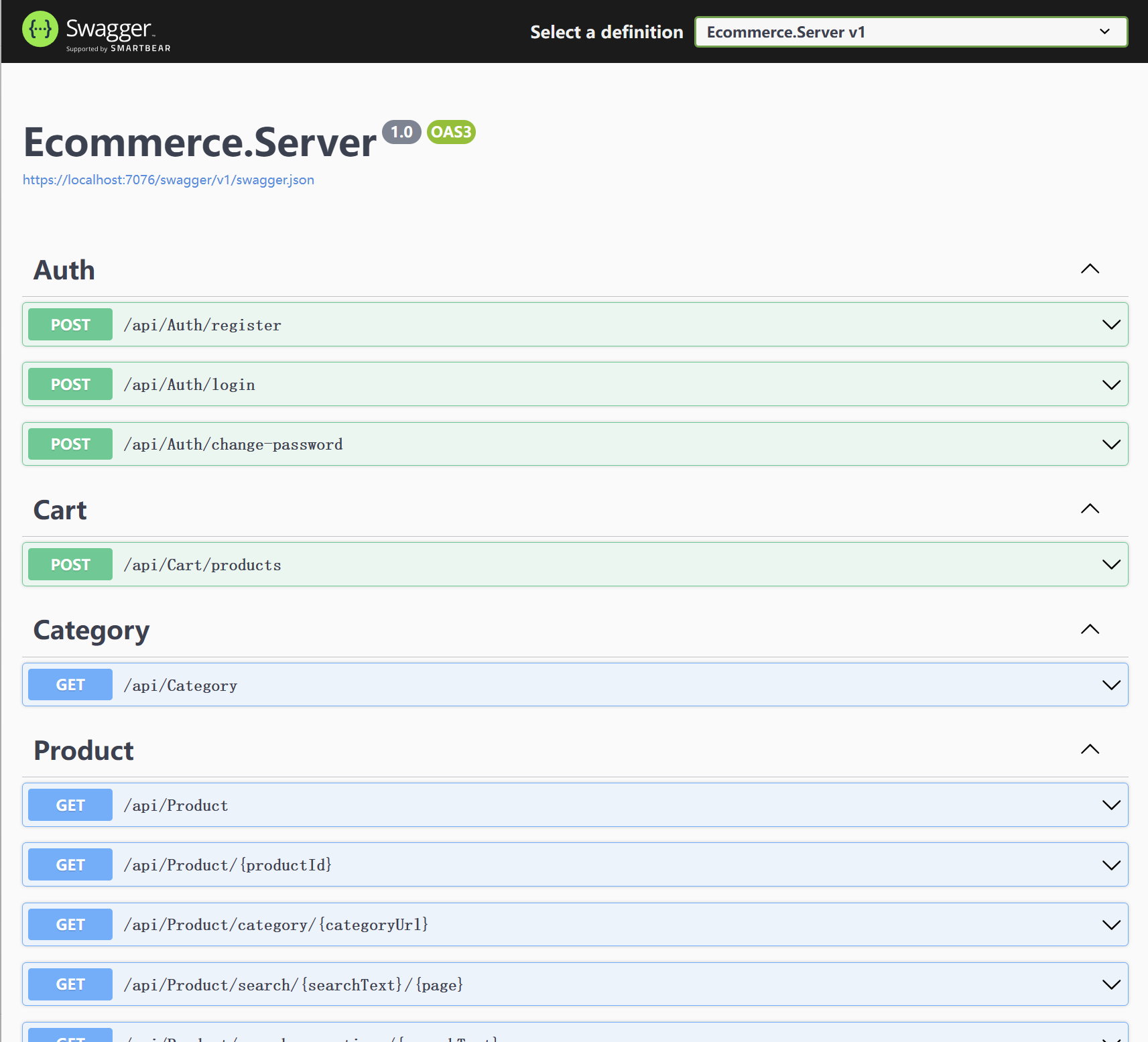
Web Api Swagger 截图

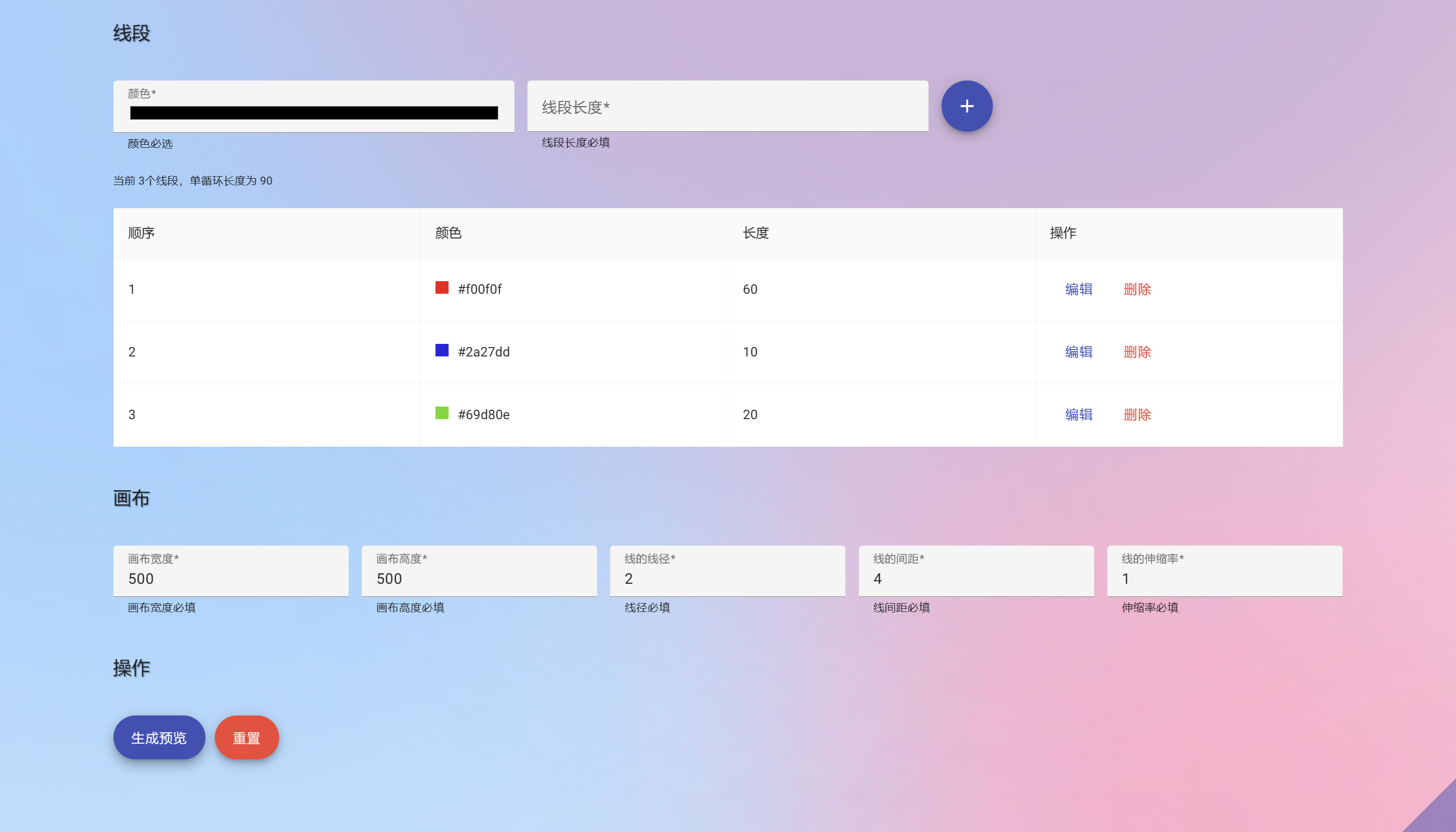
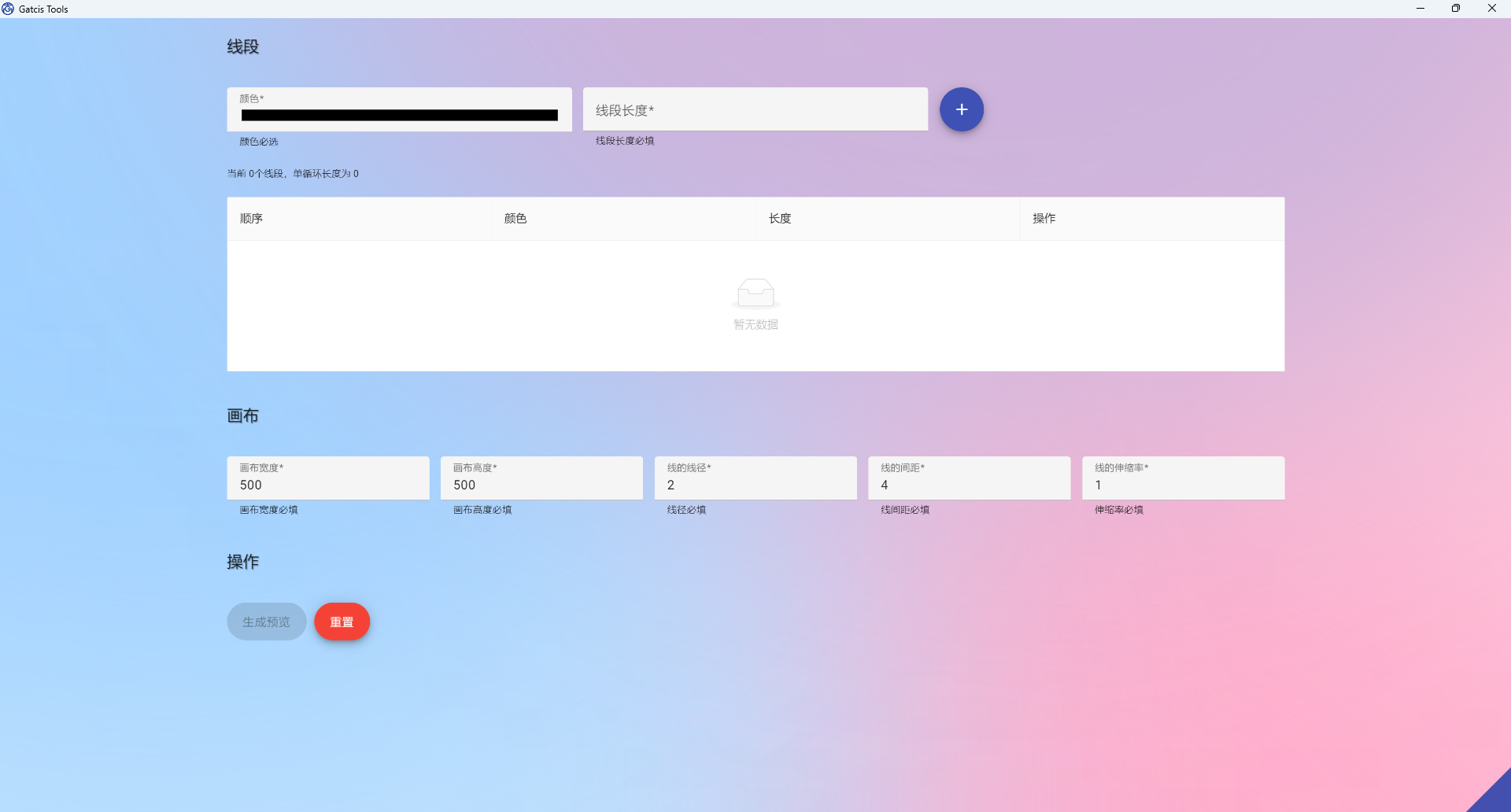
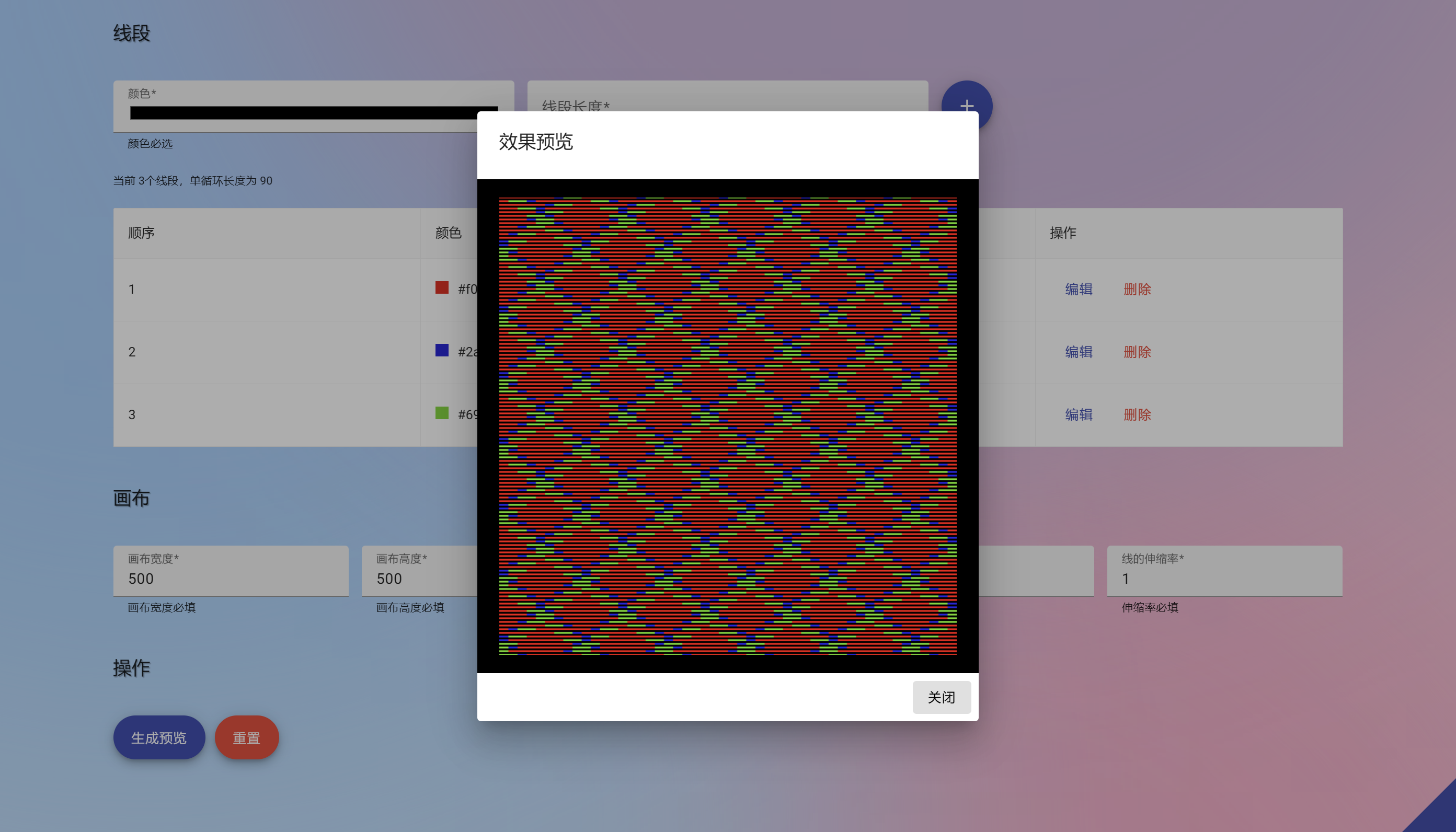
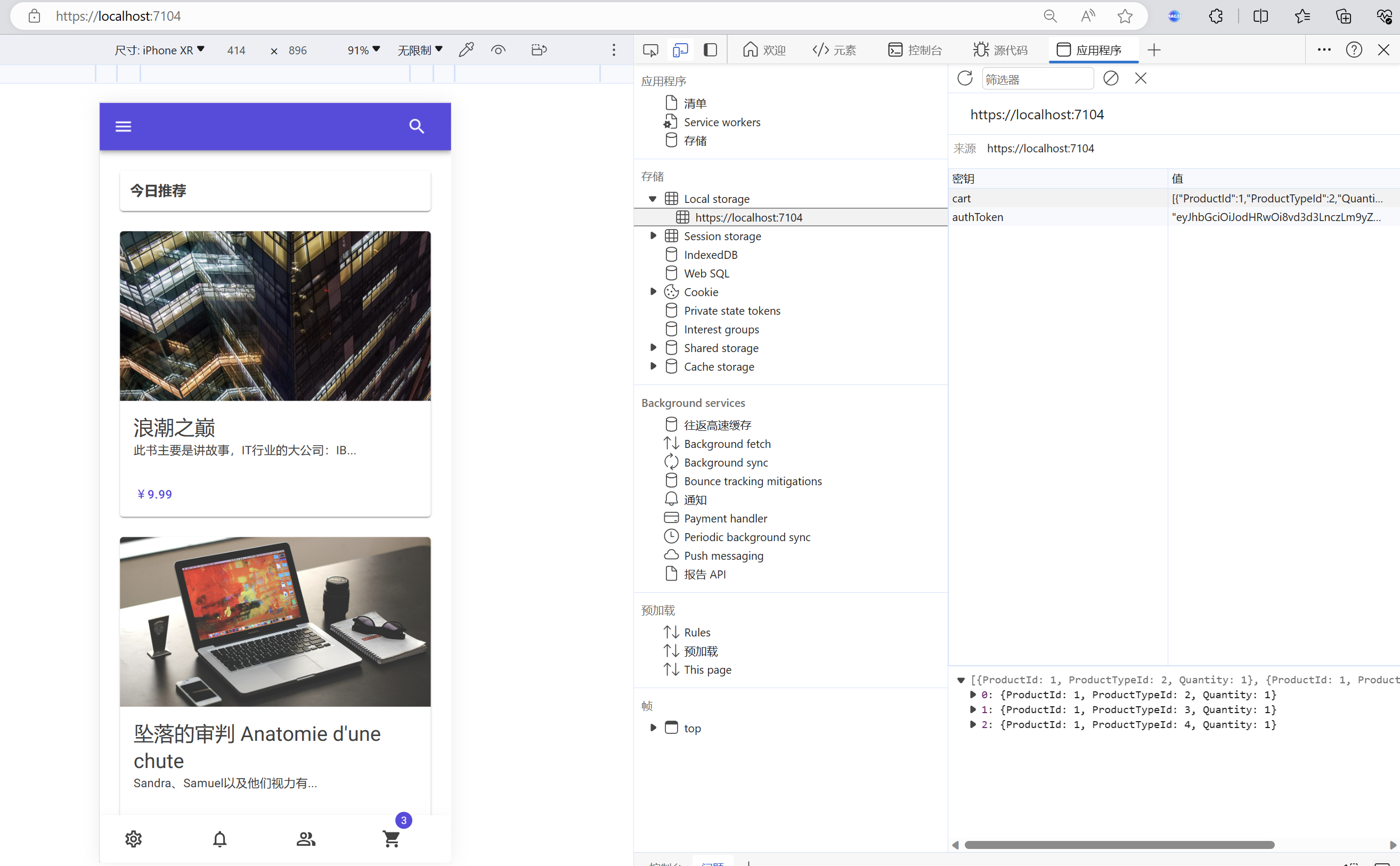
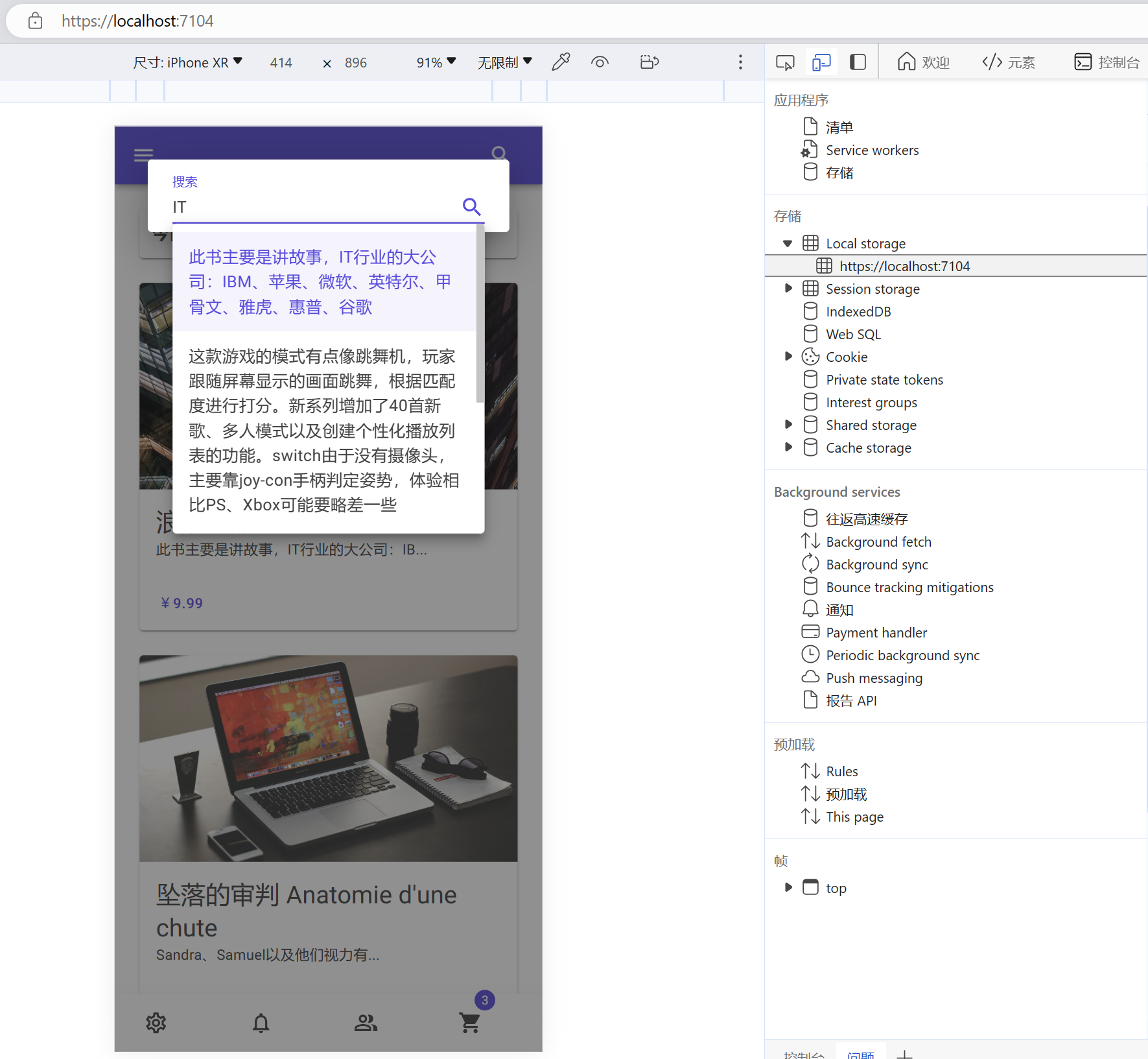
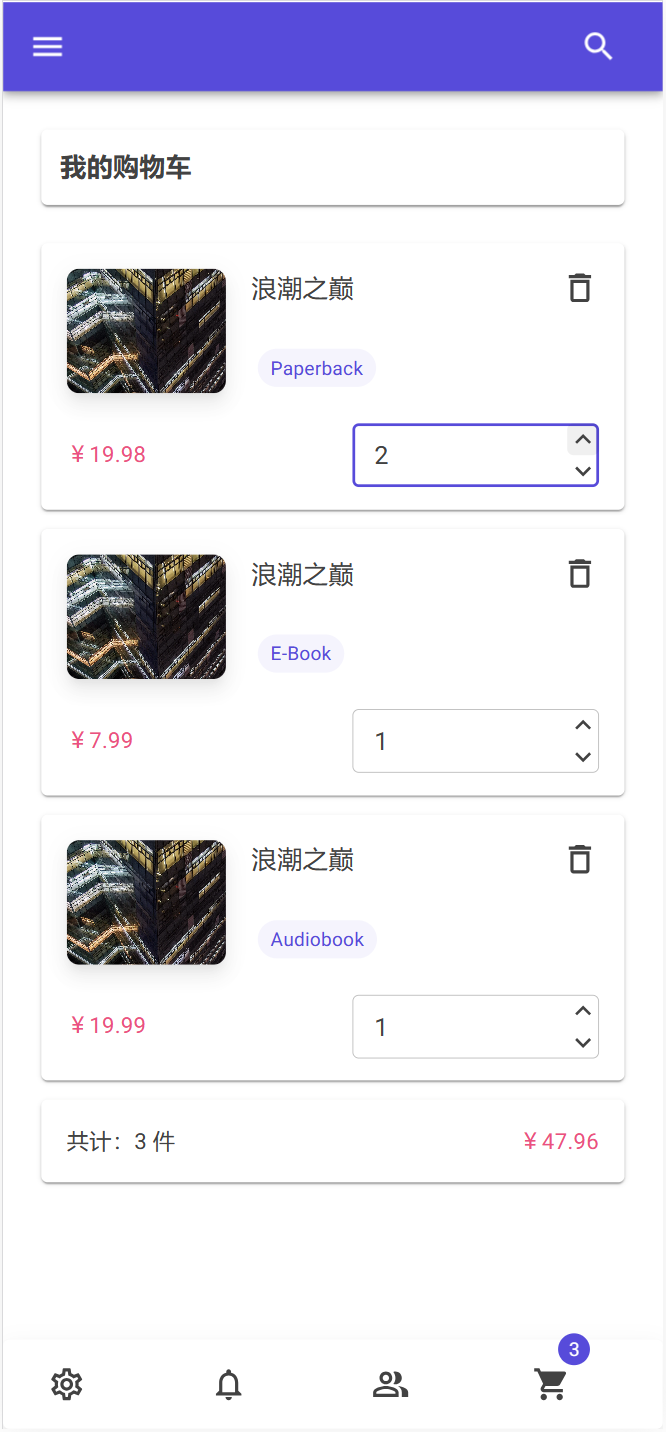
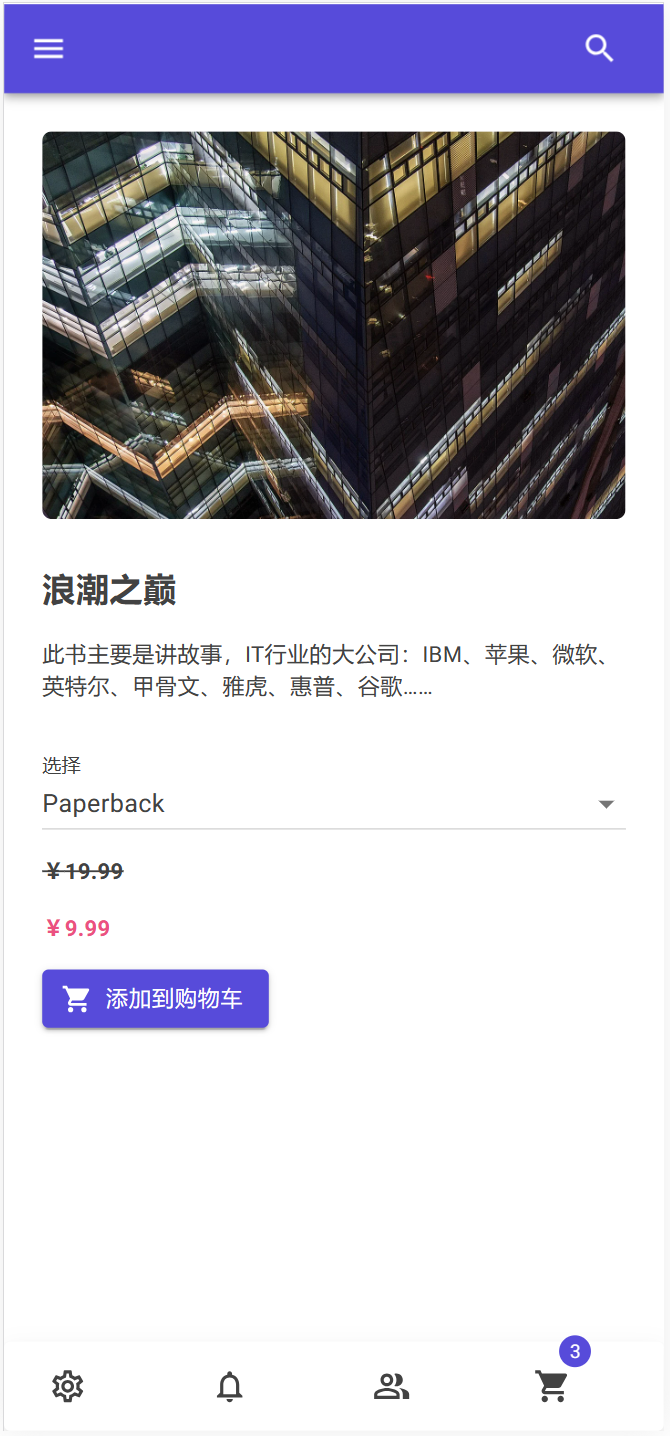
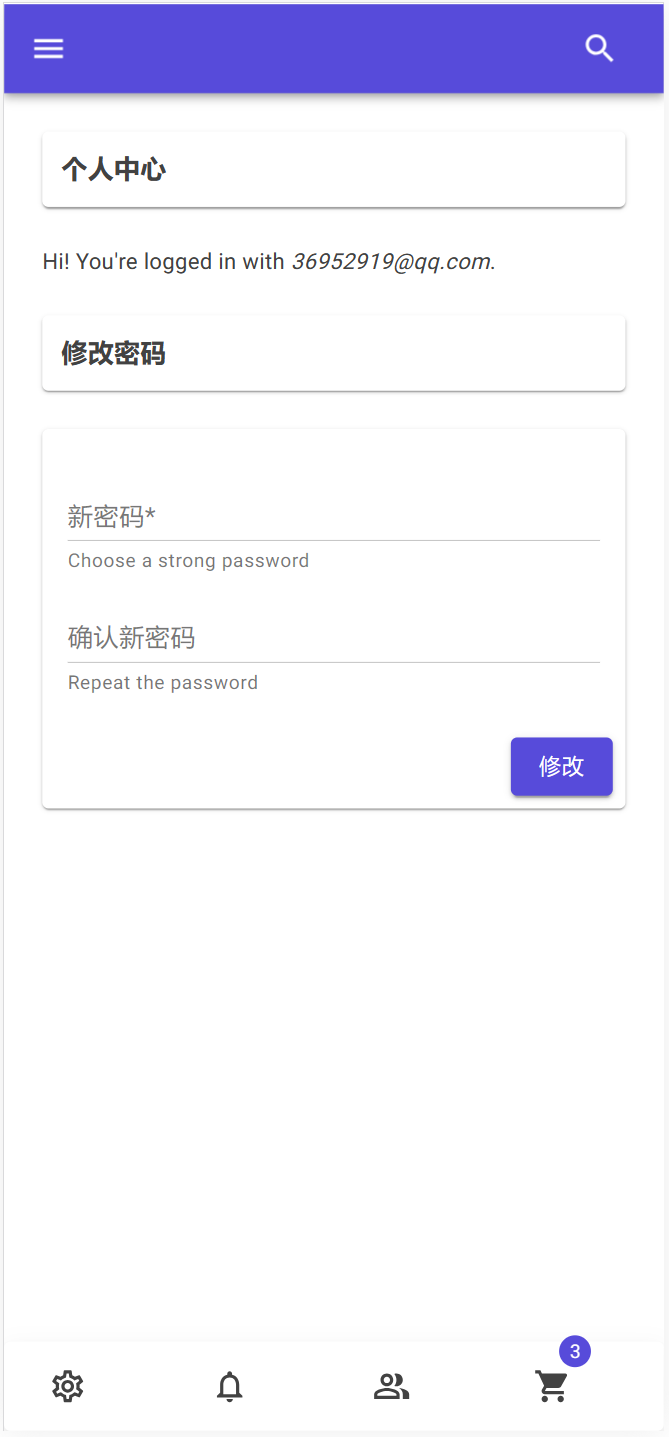
项目部分截图





等到写完,或许也会考虑开源,写代码花时间,写相关文档更花时间,不确定什么时候能够完成。