某天,老板叫我去会议室,于是半小时内我收到一个口述的需求,公司有个非常重要的新开发客户,某个项目,为了彰显附加价值,体现公司实力,嗯哼!
应用场景:纺织机械制造-绒毛机,帮助设计人员快速预览效果。
需求:
1. 由不同长度和颜色的线段组成一条线;
2. 这条线自左向右行进,到达边界后再由右及左行进,到达边界后再从左及右…循环反复,一直到铺满整个“画布”;
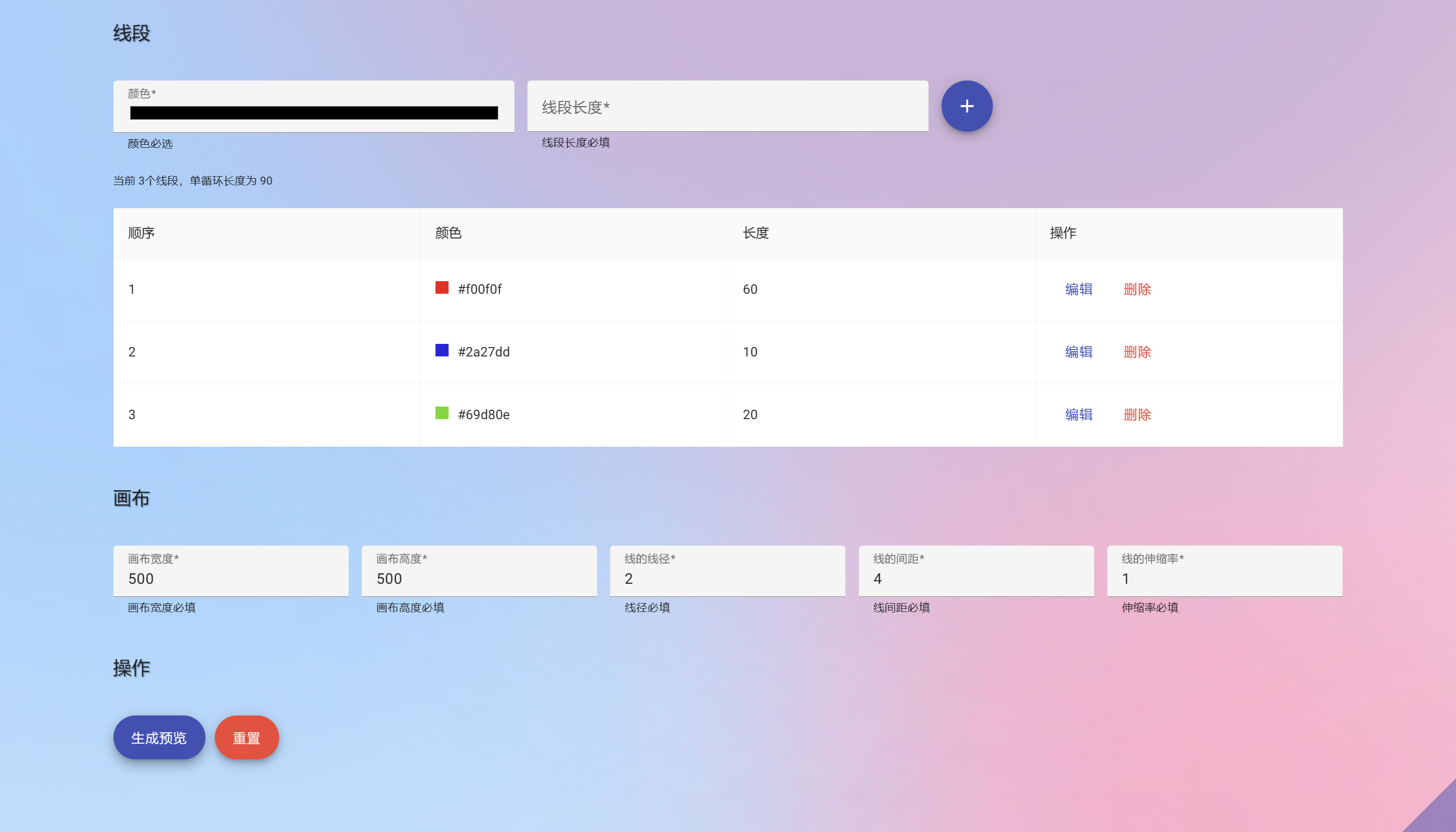
3. 要求能设定线段(颜色、长度),设定画布的宽与高;
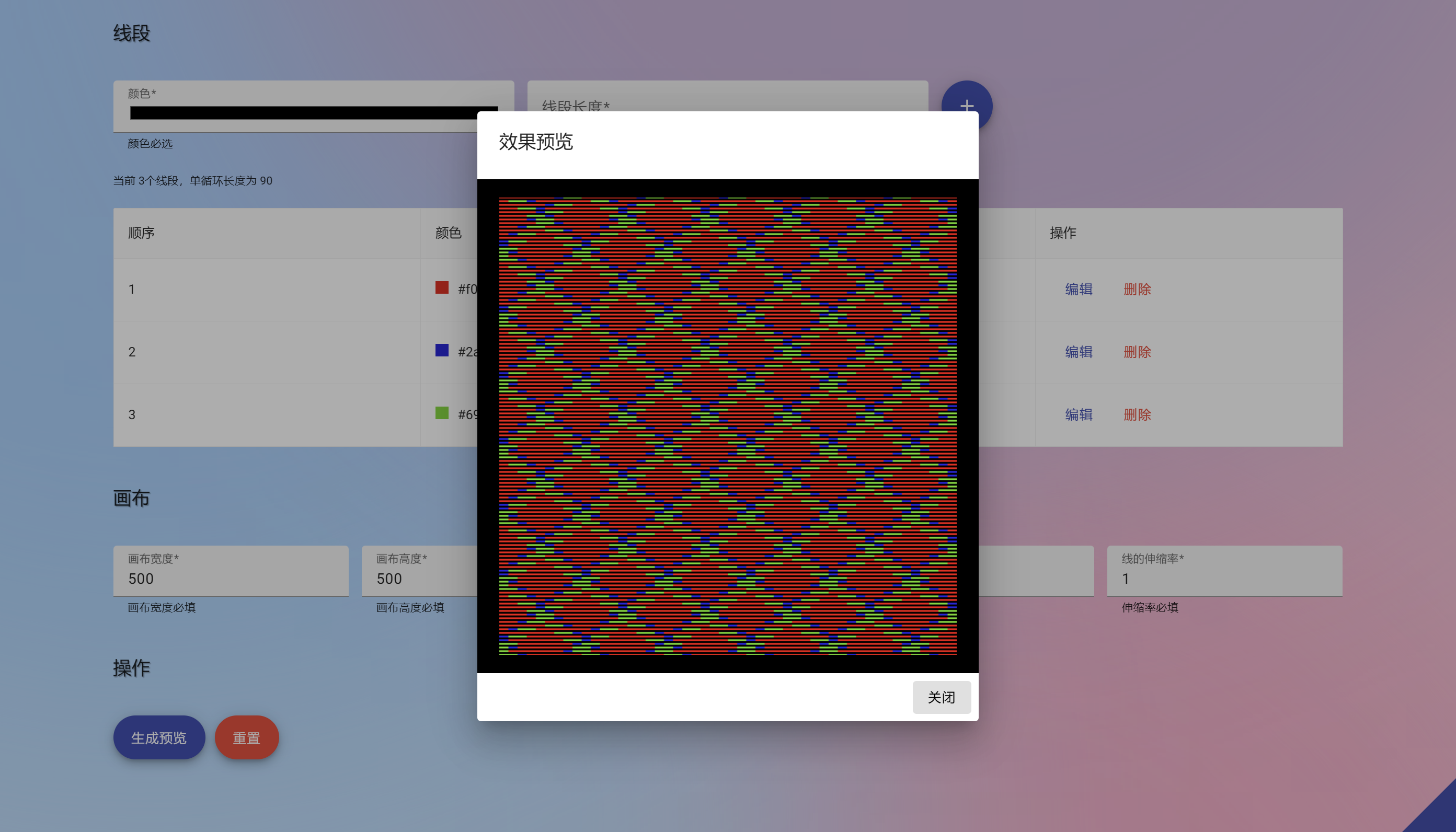
4. 最终展示出线段组成的画布效果;
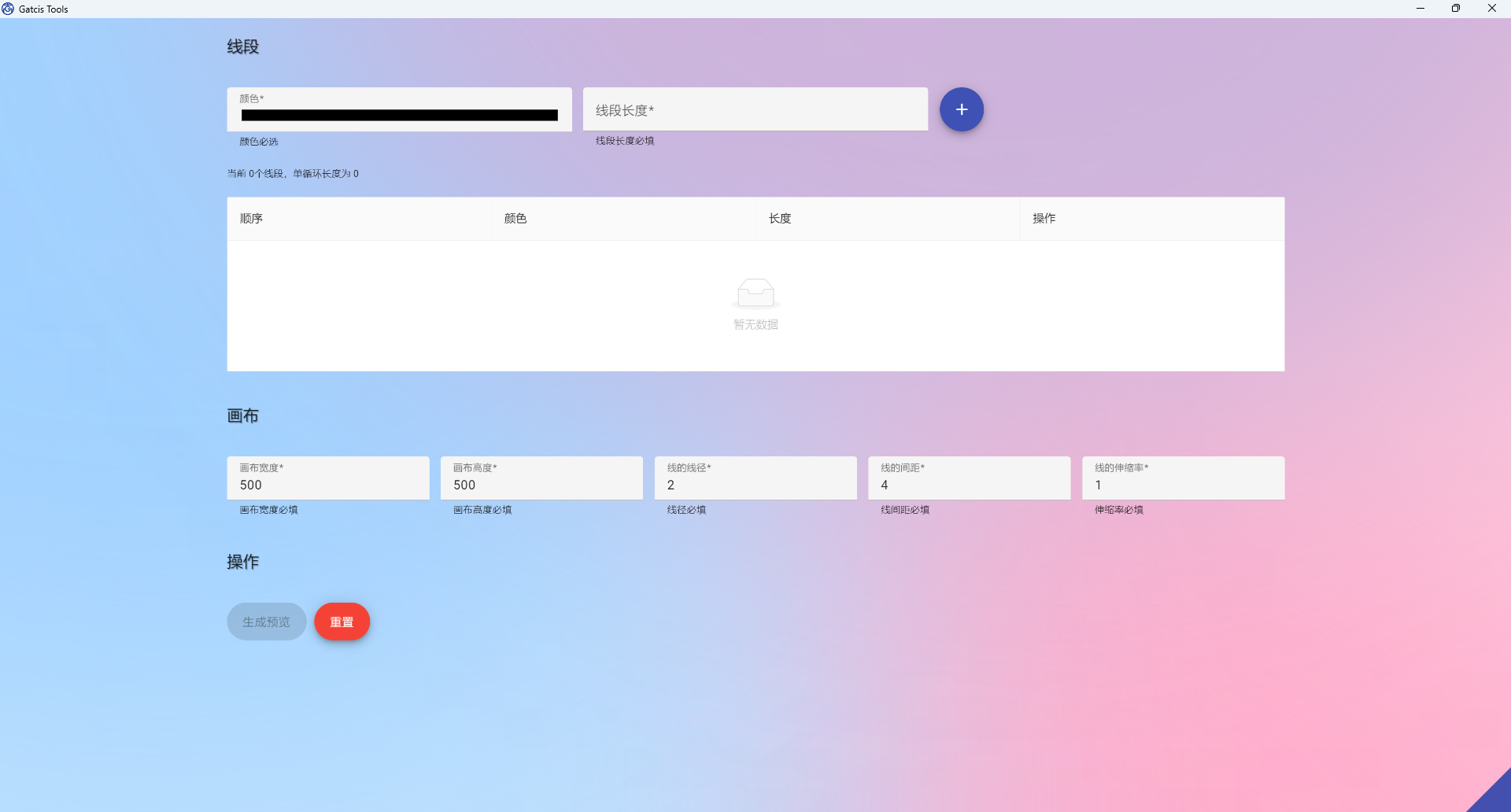
最终成品:



由于需求并不复杂,选择基于WEB的SPA应用就足够了,最近正学着使用Angular,于是应用到这个“项目”上,应用无须部署即可直接通过浏览器打开并使用,也通过WPF套壳封装成Windows桌面应用,当然这需要使用到Microsoft.Web.WebView2包。
“项目”基于三大前端框架之一的Angular,UI框架选择了ng-zorro-antd、material,原本认为一个material就足够了,实际material对于表格操作稍微简单了一些,ng-zorro-antd可以对表格中的行元素进行拖拽,拖拽之后进行重新排序,material原生好像是没有的,总不至于自己重新造轮子吧!?
第一版大约不到一周时间就完成了,有一些Bug,最终对于画线那段逻辑进行了梳理和重构,代码写的比较low😄,其间也和老板讨论过需求的局限,个人认为如果用来对画布进行设计,那应该是画布先设计图案,再将图案分解成线段,只有这样才能真正给工艺设计人员启示,它也不是上位机应用,无法和下位机产生任何交互操作的联动,看上去很鸡肋,如往上位机方向转,又欠缺了中间层的工艺逻辑,所以开发交付完,就终止了对它的任何迭代。
这是编译打包好的应用,解压后直接双击 index.html运行即可
https://www.solocis.com/wp-content/uploads/2023/11/dist.zip